HTTrack: Клоны сайтов
02.07.2015, 14:48
Кент Ельчук объясняет, как мигом войти в web-разработку путем клонирования сайтов и изменения HTML-кода, не обладая навыками в web-программировании.
Утилита HTTrack позволяет быстро и легко клонировать сайты. Но зачем вам это надо? Ну, причин может быть масса: например, если вам когда-либо хотелось сделать стильный сайт, то с помощью клонирования легко сделать копию понравившегося сайта, а затем подправить ее по своему вкусу.
В принципе, скопировать можно почти любой сайт, получив шаблон со всеми необходимыми файлами (за исключением сайтов на платформах вроде Wix и некоторых других). Однако при клонировании сайтов следует быть осмотрительным, ведь вы вряд ли хотите нарушать законы об авторских правах.
Названная утилита — не только превосходный инструмент для обучения: она может принести пользу и владельцам сайтов, позволяя им получить копию сайта, особенно если web-разработчик по какой-либо причине не хочет передавать им все файлы.
С помощью HTTrack также можно клонировать сайт, сделанный на громоздкой или устаревшей CMS, и получить небольшие статические HTML-файлы с быстрой загрузкой. Например, можно клонировать сайт на устаревшей Joomla или Wordpress и получить статические HTML-файлы со всеми изображениями и javascript. Это один из способов обойти проблемы с безопасностью или совместимостью устаревшей CMS, которые часто становятся мишенью для хакеров. Наконец, web-разработчикам эта утилита тоже понравится, так как с ее помощью легко делать копии любимых сайтов, превращая их потом в компоненты других проектов и сайтов.
На этом этапе разработчик может решить изменить код вручную или изменить тему сайта по шаблону, взятому с сайта вроде Themeforest. Обновление из клона с более современной темой также может загружаться гораздо быстрее предыдущей версии и быть удобнее в обслуживании, даже если изменения мелкие.
Хотя наш урок нацелен на применение HTTrack для клонирования сайтов, в основном он объясняет, что делать с клоном. Клонирование вообще-то довольно простая операция, выполняемая за несколько минут. Самая нудная часть — внесение изменений в клон. Но к концу урока вы узнаете все секреты создания собственного шаблона и его изменения под свои нужды. Даже если вы вдруг решите купить платный шаблон и создать собственный сайт на Linux, эти советы помогут вам получить превосходный результат. Навыки в web-программировании тут не нужны, но вы увидите, как выполнить некоторые изменения текста и простейшую разметку.
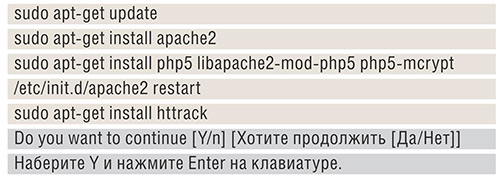
Ниже приведен список команд для установки и использования пакета httrack в системах на базе Debian, таких как Raspbian и Ubuntu. Эти команды необходимо выполнять в «чистой» системе Linux. Если у вас уже есть установленные пакеты, такие как apache и php, просто пропустите эти команды:
Опции клонирования
С помощью приведенной ниже команды будут загружены файлы и ссылки из главного каталога. Примечание: эта команда не создаст копию подкаталогов, содержащих файлы HTML или РНР, скрипты корзины и другие файлы:
А следующая команда клонирует подкаталог:
И хотя мы рассказываем о клонировании сайтов или подкаталогов, те, кто хочет узнать о других применениях HTTrack, могут найти гораздо больше информации в HTTrackGuide.
Теперь вы должны увидеть файлы в указанном каталоге. В случае, упомянутом выше, перейдите в каталог /websites/example.com.
HTTrack также можно запустить из браузера. Вы должны разрешить пользователю Apache www-data стать суперпользователем и пользоваться пакетом httrack без пароля. Поэтому откройте файл /etc/sudoers и дайте Apache права на использование необходимого сервиса (сервисов). Наберите nano /etc/sudoers, чтобы открыть файл:
Чтобы отправить URL и клонировать сайт, нужен простой скрипт, способный это сделать. Он приведен ниже. Этот код можно скопировать и вставить в файл, находящийся в каталоге /var/www. Для простоты назовем его cloner.php. Код сохранит клон сайта в каталоге /home/pi, но этот путь можно изменить и сохранить код в любом удобном месте.
Просто откройте URL в браузере, добавьте URL и запустите клонирование сайта. Сайт будет сохранен в каталоге /home/pi. В зависимости от размера сайта и файлов, на клонирование может уйти некоторое время. Нередко сайт клонируется менее чем за минуту.
По существу, данный простой скрипт сэкономит время, и клонировать сайт сможет каждый. Давайте объясним, как скрипт работает.
Код содержит простое текстовое поле и кнопку Submit [Отправить], и при нажатии кнопки введенные данные очищаются от посторонних символов функцией htmlspecialchars(); затем новая переменная с именем $url передается функции shell_exec(). Функция shell_exec() — один из способов запуска команд оболочки Linux в РНР-файлах, и по умолчанию она обычно активирована, как, скорее всего, будет и в вашей системе. И если вы планируете клонировать сайт на домашнем компьютере с Ubuntu, Linux Mint или Raspbian, то все необходимое у вас уже есть.
Однако если вы вздумаете проделать такое на web-cep-вере, размещенном у хостера, может оказаться, что функция shell_exec() отключена. Хостеры часто это делают, по соображениям безопасности.
Тем не менее, если на учетной записи хостинга у вас есть доступ к оболочке, вы сможете настроить эту функцию на определенный каталог или удалить из черного списка, изменив файл php.ini. В случае совместного хостинга можно попросить включить для вас эту функцию.
Проверка клона
Для быстрой проверки клона откройте главный файл index.html в браузере. Вы должны увидеть web-страницу именно такой, какой она должна выглядеть. Это хорошее начало, но, возможно, вы захотите немного подчистить код, так как HTTrack может оставлять после себя лишние страницы и лишний код. Например, ваш index.html может просто ссылаться на другой файл index-2.html. А лучше, чтобы ссылочной страницей была index.html. С двумя дубликатами работать всё будет, но с точки зрения web-раз-работчика, мутная навигация и избыточные страницы — плохая практика.
Если у вас есть навыки в области web-дизайна и web-разработки плюс редактор, в котором можно искать производить поиск по словам или регулярным выражениям во всех файлах, то изменить index-2.html на index.html легко и быстро. Любители командной строки могут воспользоваться командой find для поиска файлов и sed для замены текста:
Сделав это, измените права на доступ к каталогу, который на данный момент доступен только root, если только вашего пользователя нет в sudoers.
Теперь, если вы сохранили файл index-1.html как index.html, все ссылки и навигация должны работать правильно. Если вы хотите подчистить код между тэгами , это опять-таки можно сделать. В файле может быть комментарий о том, что копию сайта создавала программа HTTrack.
В Firefox или Chromium можно установить расширение Firebug. Однако с Firefox вы получите гораздо больше возможностей, и именно в Firefox расширение наиболее эффективно.
В Firebug можно навести мышь на любой элемент страницы, чтобы с ним поработать. У вас будут панель внизу и боковая панель справа. С их помощью можно изменить HTML и CSS для тонкой настройки web-страницы.
Наряду с возможностью изменить стиль и содержимое web-страницы, Firebug предоставляет массу информации об изображениях и ссылках. Например, если у вас копия с абсолютными путями, вам захочется привести эти пути в соответствие с вашими.
Новички с помощью Firebug могут также найти участки кода, которые нужно изменить. Затем найдите соответствующий код в файлах сайта и выполните эти изменения. После этого просто обновите страницу.
Простое программирование
Выполнить модификацию клонированного сайте, т.е. изменить текст, изображения и ссылки, довольно просто, и это делается в простом текстовом редакторе: в Ubuntu — в Gedit, или установите другой редактор, который вы предпочитаете; в других дистрибутивах — в установленных в них редакторах или хороших альтернативах, таких как Geany, Komodo и Netbeans. Например, в Raspbian можно воспользоваться Leafpad. Есть несколько вещей, которые можно изменить, и давайте пройдемся по нескольким самым простым.
» Текст Открыв файл в текстовом редакторе, текст легко изменить согласно своим потребностям. Пока у вас не появится простого понимания тэгов, изменяйте только слова в тексте, которые вам знакомы.
Если вы увлечетесь и начнете удалять тэги, может нарушиться форматирование страницы. Опять же, ограничьтесь словами и знаками препинания, пока не ознакомитесь со всем остальным.
» Ссылки Как и с любым другим шаблоном, ссылки — именно то, что потребуется изменить. Ссылки начинаются с тэга и заканчиваются тэгом . В открывающем тэге указан атрибут href, содержащий адрес ссылки. Когда этот тэг закрывается, между открывающим и закрывающим тэгами идет сам текст ссылки. Наконец, закрывающий тэг после текста ссылки завершает ссылку.
Простая ссылка с относительным URL показана ниже. Ссылка на страницу page.html — это ссылка, для которой page.html находится в том же каталоге, что и страница, содержащая ссылку.
» Изображения Изображения показываются на web-странице с самозакрывающимися тэгами.
» Тэги списков Я включил тэги списков, поскольку они часто используются в меню. Так как меню клонированной страницы вряд ли вас устроит, следует знать, как его изменить.
Другие возможные списки — упорядоченные. Обычно они используются для нумерованных списков, которые в меню не нужны.
Структура web-страницы
Мы описали способы настройки web-страницы, но не объяснили других ее аспектов, таких как тип документа [doctype], заголовок [head], тело страницы [body] и тэги div. Давайте это сделаем.
» Тип документа Указан в первой строке кода сайта. Для просмотра кода сайта можно воспользоваться Firebug, о котором мы рассказали ранее, или просто открыть исходный код любой страницы в браузере.
Тип документа в современном HTML5 будет находиться в верхней части страницы.
Он используется в популярных документах HTML5 и отзывчивых фреймворках CSS, таких как Bootstrap и Skeleton. Другие типы документов, например, для XHTML, будут содержать больше текста.
» Тэг HTML За тэгом декларации типа следует открывающий тэг . Его закрывающий тэг — это самый последний тэг всего сайта.
» Тэги head Тэги заголовка страницы [head] — это открывающий и закрывающий тэги (). Вообще, все закрывающие тэги выглядят как открывающие с добавленным слэшем.
Тэг title имеет значение для SEO [поисковый движок] и отображается в заголовке браузера при просмотре страницы. Тэги meta содержат такую информацию, как описание страницы, ключевые слова и пр. Они также могут содержать перенаправления и другие данные.
» Тэг body Открывающий тэг следует за закрывающим. Закрывающий тэг располагается прямо перед закрывающим внизу.
» Элементы Div и Р Если коротко, то HTML-код, расположенный между тэгами и — это весь код, отвечающий за визуальное содержание страницы. Если между ними ничего нет, страница будет пустой. Для простоты код обычно оборачивается в открывающий и закрывающий тэги .
» Комментарии Эти тэги используются для добавления примечаний. Они не влияют на внешний вид страницы.
Сводим все это вместе
Следующий код представляет собой простой пример всех элементов страницы. На этой очень простой странице вы видите, как тэги образуют страницу с начала и до конца:
Вот и все, теперь вы можете клонировать самые разнообразные сайты и изменять их как душе угодно. Хотя для успешного программирования собственных web-страниц нужна обширная практика, мы попытались довести вас до этапа, когда вы сможете выполнять общие изменения, необходимые для превращения клонированного сайта в нечто чуть более приспособленное для вас.
Для тех из вас, кто в будущем намерен создавать сложные сайты, клонирование позволяет быстро и бесплатно научиться с ходу лепить нечто вполне профессионального вида.
"Linux Format" №06 (197)
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться либо войти на сайт под своим именем.